LINE ChatBot 制作②「ポケモンの名前を入力すると、おすすめのヨーヨーを教えてくれる」 -LINE Developers 登録編-

こんにちは、KimYasです。
今回は、 LINE ChatBot を制作するにあたって最初に必要な作業、LINE Developersへの登録を行っていきます。
基本機能は無料で使えるので、誰でも気軽に始められますよ。
それでは早速行きましょう!
参考:LINE ChatBot 制作①「ポケモンの名前を入力すると、おすすめのヨーヨーを教えてくれる」- 概要編 -
今回の実装箇所

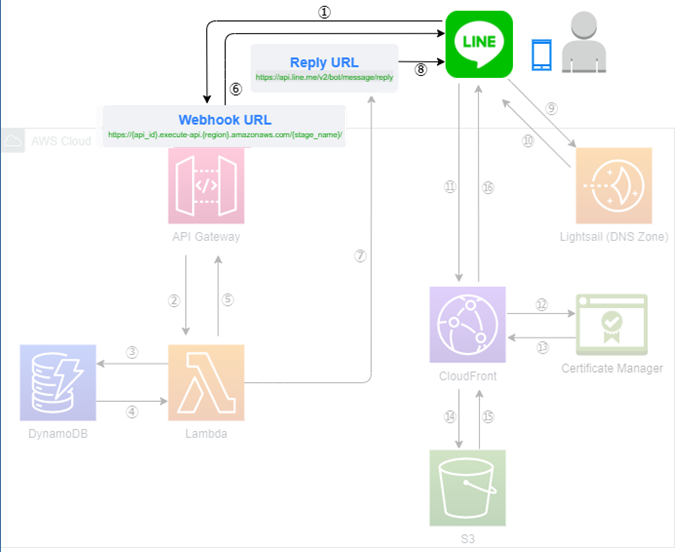
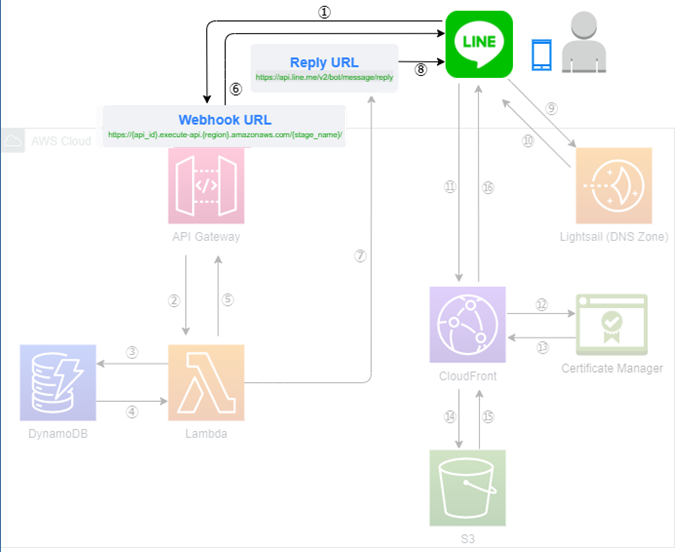
今回はこちらの部分を実装していきます。
実装といってもLINE Developersに登録するだけなので、そんな大層なことではありません。
AWSサービスもまだ出てきませんので、AWSアカウントをまだ持っていないという方でも大丈夫です。
LINE Developers 登録
↓こちらの方の記事がとても参考になりましたので、リンクを貼らせて頂きます。
AWS Lambda + Python + LINE Botで傘が必要か教えてもらう
まずは、 こちらのLINE Developers (公式サイト)にアクセスします。
https://developers.line.biz/ja/

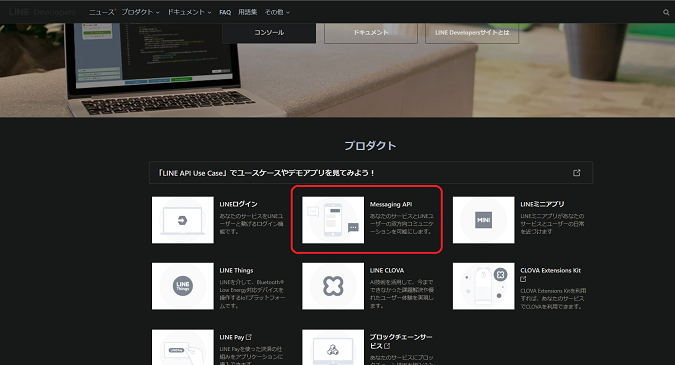
画面を下にスクロールし、中央にあるMessaging APIをクリックします。

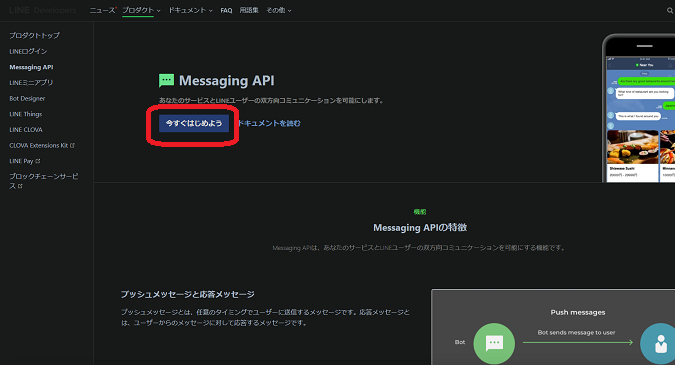
画面中央の「今すぐはじめよう」をクリックします。

普通のLINEアカウントを持っている場合は、そのアカウントで簡単にログインできます。
持っていない場合は、「アカウントを作成」をクリックして作成してください。
チャネル作成

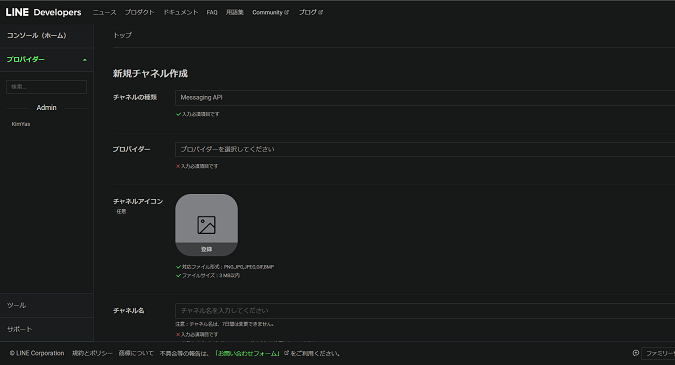
ログイン後、新規チャネル作成画面に移ります。
チャネルはデフォルトで入っているMessaging APIのままにしてください。
プロバイダーは新規プロバイダーを作成しましょう。名前は何でもOKです。
その他、アイコン画像やチャネル名など画面の流れに沿って入力していき、最後に「作成」ボタンをクリックします。

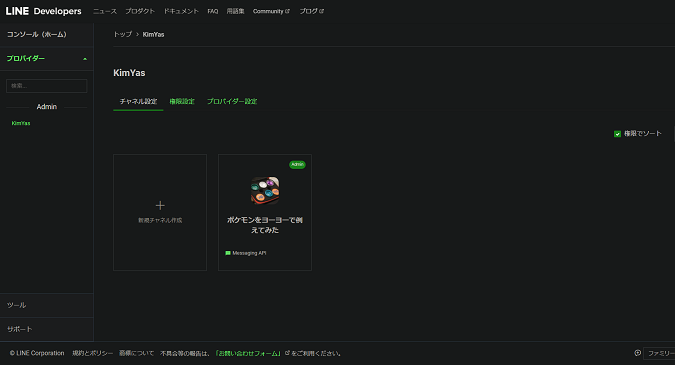
無事にチャネルを作成できました。
チャネルをクリックして設定画面に入ります。

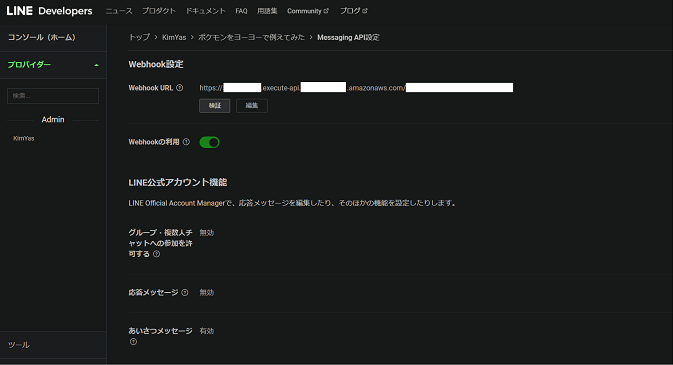
「Messaging API設定」のタブを選択すると、このような画面が表示されます。
ボットのベーシックIDが今作成したチャネルのIDになります。
LINEアプリが入っている手元のスマホ等でID検索すると、きちんとヒットしますよ。
QRコードを読み取っても同様です。作成したチャネルを公開するときに使用しましょう。

画面を下にスクロールしていくと、Webhook URLという項目が出てきます。
画像では既にURLが入っていますが、最初は空欄になっています。
ここに、後ほどAWSのAPI Gatewayで設定するエンドポイントURLを入力することになります。
ちなみにWebhook URLとは、ユーザーがLINEアプリ上から送信した情報を受け取る場所のことです。
この情報には単純なテキストや画像のほか、「友だち追加した」「トークルーム内の動画を視聴した」といった様々なイベントも含まれます。
これらの情報を用いて、Lambdaに記述された処理が動くことになります。
なお、 Webhook URL についての詳細は公式ドキュメントに書かれています。
今はまだ見ても頭がパンクするかと思いますので、余裕がある人以外はチラッと見る程度でOKです。
公式ドキュメントは後で何度も参照することになりますので、今のうちにブックマークしておきましょう。

コンソール画面に戻ります。
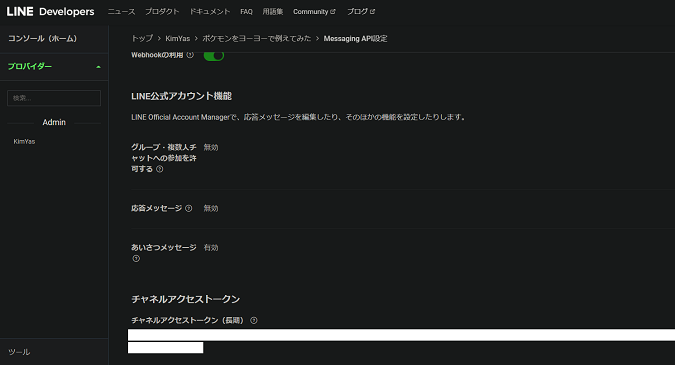
さらに下にスクロールしていくと、チャネルアクセストークンの項目が出てきます。
発行ボタンをクリックすると、とても長い英数字の羅列が生成されます。
こちらは今は使いませんが、後ほどAWSのLambdaで処理を書いていく際に必要となります。
また後でこの画面に戻ってこられるよう場所を覚えておきましょう。
Reply URLについて
先ほど、Webhook URLはユーザーからの情報を受け取る場所だと説明しました。
では、ユーザーに返却したい情報を渡す場所はどこなのでしょうか?
それがReply URLです。(Reply URLという言葉自体は公式ドキュメントにありませんが、私は便宜上そう呼んでいます)
こちらも公式ドキュメントを参照しましょう。
公式ドキュメントによると、
https://api.line.me/v2/bot/message/reply
に対し、POSTメソッドでHTTPリクエストを送信することで、応答メッセージを送信できると書いてあります。
つまり、
ユーザー → Webhook URL → AWSの各サービス → Reply URL → ユーザー
という流れで情報が手渡されていくことになります。
ざっくりとこの流れを理解しておきましょう。
まとめ

いかがだったでしょうか。
今回は LINE Developers 登録 、チャネル作成まで行いました。
次回からは、いよいよAWSサービスを使って本格的に実装していきます。
ここからが一番楽しいところなので、是非お楽しみに!
(続きの記事はこちら)
KimYas

