LINE ChatBot 制作①「ポケモンの名前を入力すると、おすすめのヨーヨーを教えてくれる」- 概要編 -

こんにちは、KimYasです。
今回はタイトルのとおり、趣味のヨーヨーに関する LINE ChatBot を作ってみました。
LINEの画面上だけを見るとやっていることは単純ですが、裏側では色々な仕組みが動いています。
これから LINE ChatBot を作ってみようという方には、きっと参考になるかと思います。
ChatBot を作ろうとは思わないけど、ポケモンなら少しはわかる!という方にも見て頂けれると嬉しいです。
また、「ヨーヨーとか懐かしい!」「今のヨーヨーってどんな感じなの?」と思ってくださった方は、私が実際にプレーしている動画がありますので是非ご覧ください。→(KimYasプロフィール)
それでは早速いきましょう!
実物 LINE公式アカウント「ポケモンをヨーヨーで例えてみた」

こちらが完成したLINE公式アカウントです。
個人でも公式アカウントを作れてしまうことがまず驚きですよね。
よろしければ、友だち追加してみてください。
今、LINEが入っているスマートフォンやタブレットからこのページを見ている方は、こちらの友だち追加ボタンをタップすれば追加できます。![]()
PCでこのページを見ている方は、スマートフォンやタブレットからこちらのQRコードを読み取ることで追加できます。
または、LINEのID検索画面で
@628vbiws
と検索していただいてもOKです。
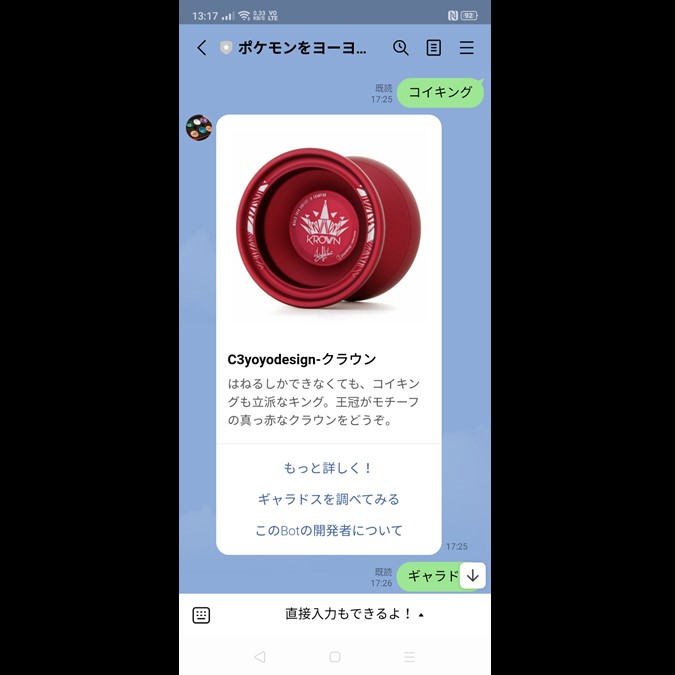
操作画面デモ
こちらの画面のようにトークルームに入ったら、好きなポケモンの名前を入力します。
すると、ChatBotがそのポケモンの特徴をぴったり捉えたヨーヨーを教えてくれます。
ChatBotの中の人は、もちろんKimYasです。
現時点で、初代ポケモン151匹に対応しています。

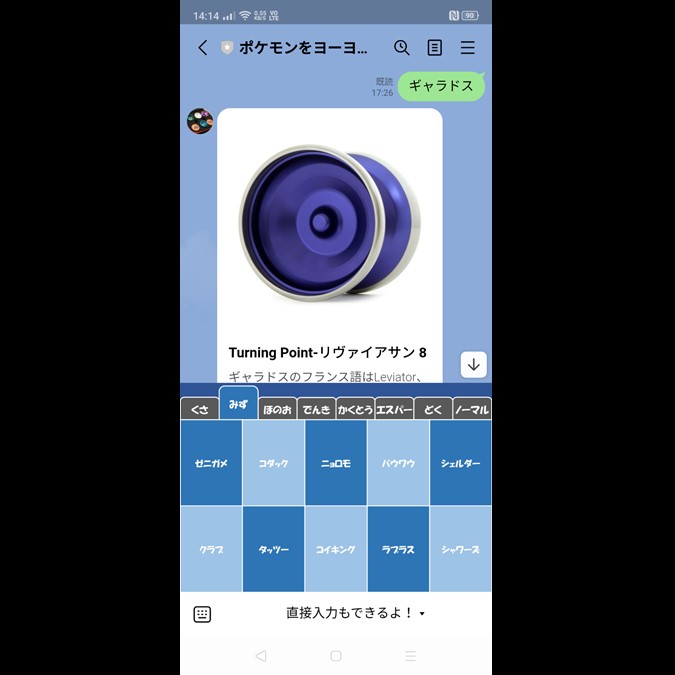
画面下からリッチメニューを引き出すと、ポケモンの名前が並んだボタン画面が出てきます。こちらを押せば、自分でテキストを手打ちしなくても入力できます。
スペースの都合で151匹分の名前はありませんが、好きなポケモンの名前があったらポチっと押してみてください。
ヨーヨーと一期一会の出会いがあるかもしれません。

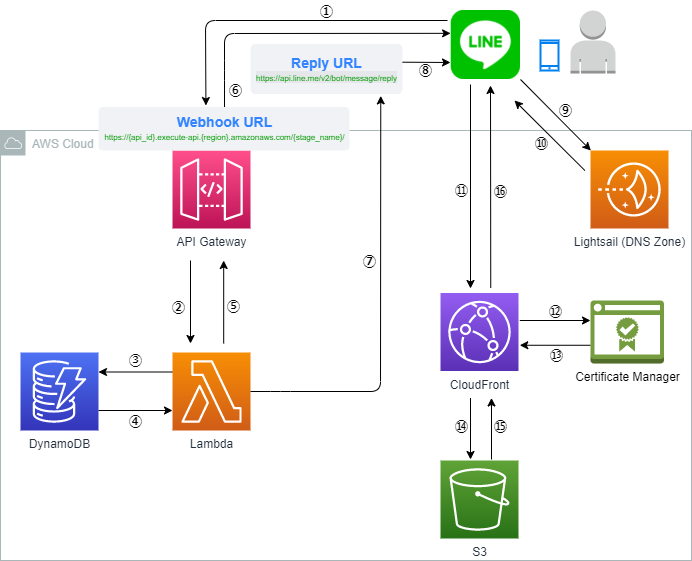
構成図

続いて、皆さんの見えるLINE画面の裏側では何が起きているのか説明します。
ご覧の図のとおり、バックグラウンドでは各種AWSサービスを使用しています。
大まかな流れを説明すると、
①ユーザーがLINE上でメッセージを送信すると、Webhook URLに対し、メッセージがPOSTリクエストで送信される。
これにより、API GatewayがWebhook URLからメッセージを受け取る。
②メッセージの受信をトリガーにLambdaが起動し、レスポンス用の情報を作る処理(メイン処理)を始める。
③メッセージをもとに、Lambdaが必要な情報をDynamoDBに問い合わせる。
④DynamoDBがテーブル内から必要な情報を取り出し、Lambdaに返却する。
⑤LambdaがAPI Gatewayに対し、ステータスコード200を返す。
⑥ API GatewayがLINEプラットフォームに対し、 ステータスコード200を返す。
⑦ LambdaがReply URLに対し、 完成したレスポンス情報をPOSTリクエストで返却する。
⑧LINEアプリがWebhook URLから情報(テキスト、独自ドメインの画像URL)を受け取る。
⑨-⑩受け取った情報のうち、独自ドメインの画像URLについて、ドメイン情報をLightsail(DNS Zone)に問い合わせて回答を得る。
⑪-⑯名前解決後のURLをもとに、CloudFront経由でS3バケットから画像を取得する。
ユーザーのLINE画面上に、画像とテキスト入りのメッセージテンプレートが表示される。
どうでしょうか?
手元のLINE画面上では①から⑯にいきなり移動しているように見えますが、裏側では色々と動いているんです。
KimYasからのメッセージ

これからLINE ChatBotを作ろうと思っている方にとっては、いきなり込み入った構成図を見せられると面食らってしまうかもしれません。
大丈夫、安心してください。最初からここまで設計をがっちり決めていなくてもOKです。
かくいう私も、最初はAPI GatewayとLambdaのみを使って、簡単なテキストを返すだけのところから始めました。
対応できるポケモンも3匹だけで、ヨーヨーの画像も無し。
まずはテキストと共に画像を配信したいと思い、S3に画像データを格納。
続いて151匹に対応するべく、DynamoDBを活用して151匹分のデータを投入。
次は画像をCloudFront経由で配信できるように設定、ついでにURLを独自ドメインに変更。
…といった具合に、少しずつ機能を追加していきました。
最初から完璧を求めるのではなく、まずは小さく始める。そして小さく機能追加や改修を行っていく。
これを積み重ねることで、次第に洗練されたアプリケーションやサービスが出来上がっていきます。
私もこのChatBotでまだまだ改修したい所があるので、少しずつアップデートしていきます。
ちなみに、皆さんは現時点でポケモンは何種類いるかご存じですか?
答えはなんと898匹。いつの間にこんなに増えたんだ…。
898匹分のデータを作るのはさすがに骨が折れますが、まずは第二世代までに登場した251匹を目標にしていきたいですね。
まとめ
いかがだったでしょうか。
今回は概要編ということで、ChatBotの全容をお伝えしました。
次回からは、LINE APIや各AWSサービスの使用方法・設定・ソースコードなどをまとめてアップしていきます。
是非そちらもご覧いただければ嬉しいです。
ではでは。
(続きの記事はこちら。)
KimYas

